Step One: Get a custom map image file and measure its boundary for coordinates.
Currently there are two sources to create or download custom map images.
*** Create the custom map image from websites or tools.
• Some websites allow you to create custom map images and provide their boundary information as well.
Take GPSVisualizer.com as example.
http://www.gpsvisualizer.com/
• Click on the link below to create a custom map image based on tracks in GPX files.
http://www.gpsvisualizer.com/map_input?form=png
• Make sure you specify required information in the fields next to red boxes and click on "Draw the map" button to generate the custom map image.
• Right click on the map image to save the image file and make sure you write down its boundary information within the red box.
*** Download a custom map image from websites and use Google Earth to measure its boundary.
Some regional parks offer their own map images in their websites and some of the map images can be used as custom map in the application if they have the true-north up orientation.
• Take East Bay Regional Parks as example,
http://www.ebparks.org/parks
• Click on link below to go to the website for its Coyote Hills Park.
http://www.ebparks.org/parks/coyote_hills
• Download the map image by right-clicking on the map image.
http://www.ebparks.org/files/parks/coyote_hills/coyote_hills_2250w_32c.gif
http://earth.google.com/outreach/tutorial_earthoverlays.html
http://laearth.ohsep.louisiana.gov/intl/en/client/ug_imageoverlays.html
Overlay Requirements
Overlay images can be taken from your computer, from your network, or from a web site. The image format must be:
- JPG
- BMP
- GIF
- TIFF
- TGA
- PNG
Overlays in PNG and GIF formats can be modified so that undesirable regions (such as image boundaries) are transparent, letting the underlying imagery show through.
You can use topographical maps, weather satellite image maps, or other geographical image data as overlays. For ideas and examples of overlays, see the Google Earth Community bulletin board (bbs.keyhole.com).
The overlay image itself must have a North-Top orientation with simple cylindrical projection. Simple cylindrical projection (or Plate Carrée) is a simple map projection where the meridians and parallels are equidistant, straight parallel lines, with the two sets crossing at right angles. (This format is also known as Lat/Lon WGS84 projection.) Because a certain amount of modifications to overlay images is allowed, you might find that the more common UTM maps work well enough over small areas. However, for a more precise overlay of a large region, simple cylindrical projection is required.
Step Two: Add the custom map images to the application and create new custom maps in the application.
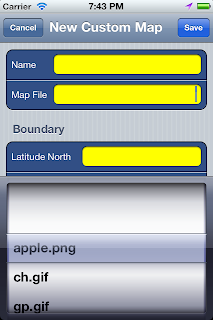
• Follow the procedure mentioned in the Quick Start Guide to add custom map images to the Documents folder of the application in the same way as you add GPX files to the same folder. Once the files are added, click on the Action icon in the toolbar of the application and you will find the + button on the top right. Click on the + button to create new map in the next screen by specifying its name, image file and boundary. Once done, click on the Save button on the top right to save the new map and you're ready to use it. Please note that the image file is selected from a picker view which only display files in gif, jpg and png format and with size less than 20 MB.
• You can delete a custom map from the list by swiping your finger from left to right on the name of the map.
Step Three: Import and use the custom map in the application.
• Click on the Action icon in the toolbar below the map and select the Custom Map tab on the bottom. Tap into the map you want to import and click on the Import button on the top right to import the map. You can also click on the red annotations to check its boundary information.
• If the map is imported for the first time, the application needs to create cache for it and it takes some time (up to minutes) to do it. During the process, please keep the application in the foreground. Once the cache is built, the custom map will be shown on the screen right away. Next time you import the same map, it will be shown immediately.
• You can check the status of custom map by clicking on the Information icon in the toolbar and find it in the status tab.
- End -













So far, this program is just what I was looking for. Thanks!
ReplyDeleteHowever, overlays wth GIFs and PNGs aren't showing any transparency for me. I'm getting solid white where there should be partial transparency (PNG) or complete transparency (GIF). I double checked my images in my iMac's Preview app and they are truly transparent.
Mike,
ReplyDeleteCurrently the apps doesn't support overlays for transparent image files. Actually all image files are converted into small tiles in jpeg format in the background. What I might do next is to add transparency parameter to the overlay so even solid image files can show transparency on top of the map.
Cheers,
Nice post,i found lot of information regarding gis. I updated my knowledge with this blog.it can help me to crack GIS jobs in Hyderabad.
ReplyDelete